デザインカンプを見ていて色コードが入ってないとか、画像を見てこの色コードを調べたいってなったことありませんか?
 ウチノ
ウチノデザインデータに色情報がないんだけど・・・



このサイトの色使いたいにゃ〜
この記事では色コードの調べ方として
- AIを使う
- 専用サイトを使う
- ブラウザの機能を使う
の3つをご紹介します。
私も実際にコーダーとして実務の中で使うこともある方法なのでみなさんの状況に合わせて使っていただくと、便利で作業の時短やデザイナーさんなら色のストックを簡単にできるでしょう。
ぜひ最後までお付き合いください。
色コードの調べ方この3つで大丈夫!


それでは順番にご紹介します!
AIに調べてもらう(ChatGPTに課金している方向け)
AIに聞いてみるのは、結論から言うと一回で解決しないかもしれない。というあいまいな答えになります。
理由は質問の仕方、スクショ画像のファイル種類、画像解像度レベルによって答えはガラッと変わる可能性があるからです。
今回試したことは、Claude3, ChatGPT, Gemini, Copilotの4つに、SNSのブランドアイコンが並んでいる下のスクショ画像を貼り付けて


「各SNSアイコンに使われているカラーコードを16進数で教えてほしい」と単純に質問をなげました。
結果はSNSのアイコンに使われているカラーコードを回答するパターンが多かったですね。




なかには画像をうまく解析出来ないケースもありました。
今回のようにコーポレートロゴなど、世間一般にデータがある場合は色コードだけ調べることは可能でしょう。
しかし冒頭で話した、
- 「デザインカンプを見ていて色コードが入ってない」
- 「画像をみていてこの色コードを調べたい」
というパターンだと、スクショ画像などでは一部画像を読み取ってもらえないケースもあるので結果的に余計に手間がかかる場合もあります。
iromiruで調べる
何色も一度に調べたいなら下記サイトが便利です。


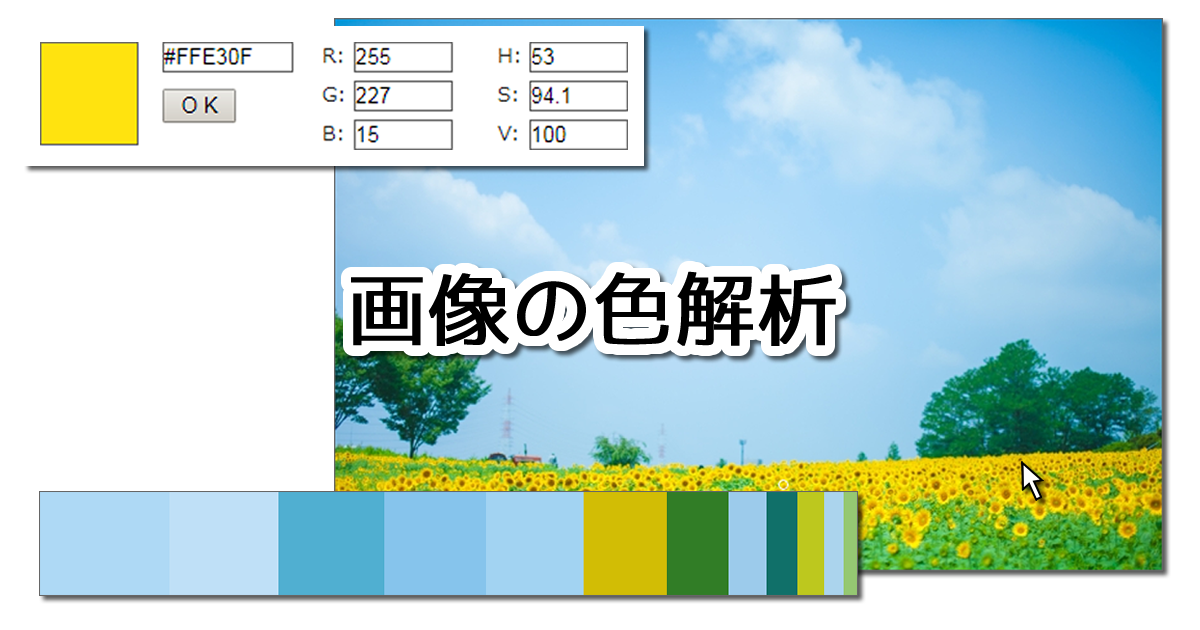
使い方も簡単で、画像をドラッグ&ドロップすると画面下部(下の画像を参照)に、画像に含まれる色が並べて表示されます。


それをクリックするとカラーコードが16進法(#94e29c等)で表示されます。スポイト的な使い方も可能です。
同じようなサイトでカラーパレット.comという下記サイトも便利です。
このサイトはiromiruと同等のことが出来るうえ、色コード変換やカラーピッカーも同じサイトにあるので広い用途に使えますね。
Chromeのスポイト
サイトで使われている画像の色を知りたい場合はChromeにあるスポイトツールでいいでしょう。
上の例のようにスクショを撮ってサイトを開いて確認するより手間は少ないと思います。
もしこの記事を読んでいるあなたがコーダーならデベロッパーツールはほとんど開きっぱなしだろうと思いますし(笑)
まずはサイトの中で、色が使われているコンテンツを右クリック→検証をクリックしてデベロッパーツールを立ちあげます。
デベロッパーツールを開くと


要素についての表示の中で、色コードの前の色ボックスをクリックします。


すると上の画像のようなコンパクトな表示が出ます。そこにある赤枠で囲んだスポイトツールをクリックします。
あとはそのスポイトアイコンを調べたい色の上まで持っていきクリックするだけです。


なおChromeなら上の画像の部分をクリックすると色コードの表示方法(16進数やRGBなど)も変更できます。
まとめ
ここまで書いた3つの方法
- AIに調べてもらう
- 専用サイトで画像をドラッグ&ドロップする
- Chromeのスポイトツール
はいかがでしたでしょうか?
ほとんどの場合はデザインカンプにスポイトツールがありますし、今回のようなシーンに出くわすことは稀でしょう。
個人的にはAIで調べてもらう方法は聞き手側次第でもっと便利なツールになる気もします。
興味のある人は調べてみてもいいかもしれません。
ただ本当はデザイナーさんに確認していただくのが一番ですけどね。(笑)
この記事があなたのお役に立てたなら幸いです。